[转载]css弹性盒子 | flex布局讲解 | 实例
作者:MIRIII 提交时间:2020-11-29 点击:2898 TAGS:flex
一、骰子的布局
<div class="box"><span class="item"></span></div>
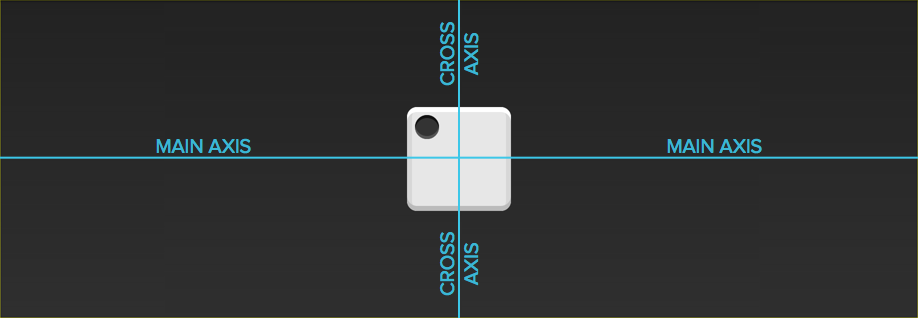
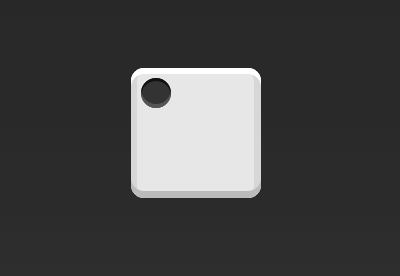
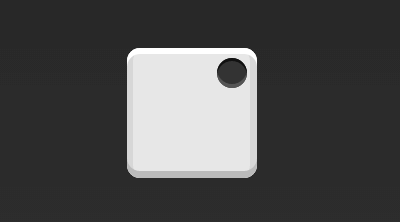
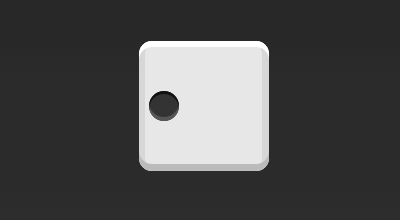
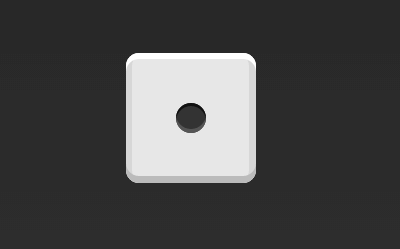
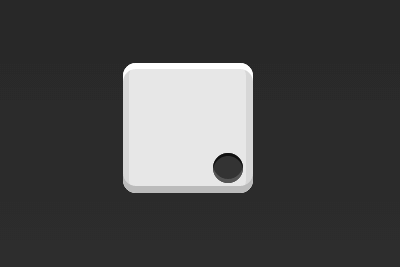
1.1 单项目
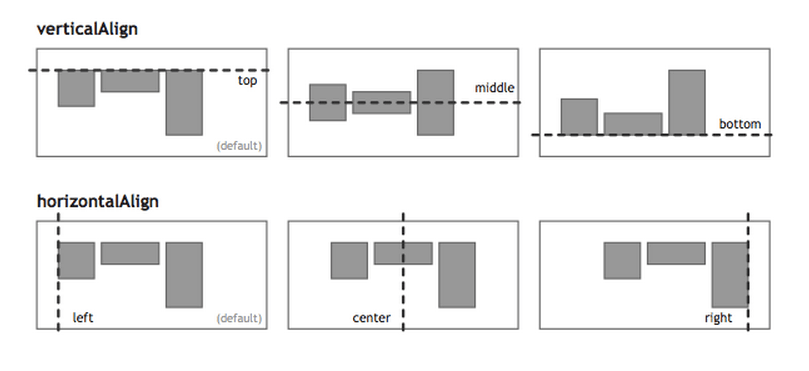
.box {display: flex;}.box {display: flex;justify-content: center;}.box {display: flex;justify-content: flex-end;}.box {display: flex;align-items: center;}.box {display: flex;justify-content: center;align-items: center;}.box {display: flex;justify-content: center;align-items: flex-end;}.box {display: flex;justify-content: flex-end;align-items: flex-end;}1.2 双项目
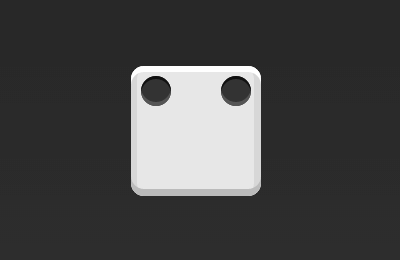
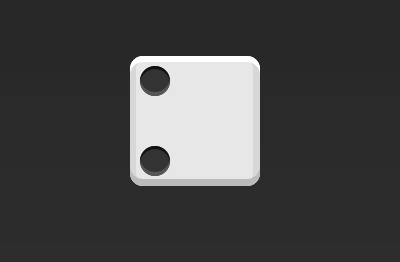
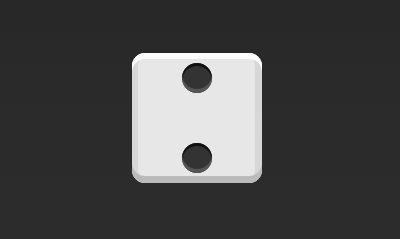
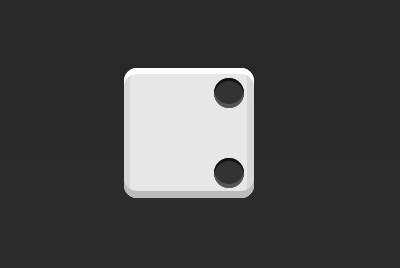
.box {display: flex;justify-content: space-between;}.box {display: flex;flex-direction: column;justify-content: space-between;}.box {display: flex;flex-direction: column;justify-content: space-between;align-items: center;}.box {display: flex;flex-direction: column;justify-content: space-between;align-items: flex-end;}.box {display: flex;}.item:nth-child(2) {align-self: center;}.box {display: flex;justify-content: space-between;}.item:nth-child(2) {align-self: flex-end;}1.3 三项目
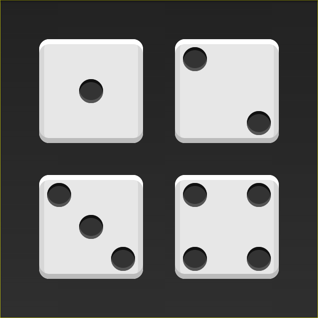
.box {display: flex;}.item:nth-child(2) {align-self: center;}.item:nth-child(3) {align-self: flex-end;}1.4 四项目
.box {display: flex;flex-wrap: wrap;justify-content: flex-end;align-content: space-between;}<div class="box"><div class="column"><span class="item"></span><span class="item"></span></div><div class="column"><span class="item"></span><span class="item"></span></div></div>
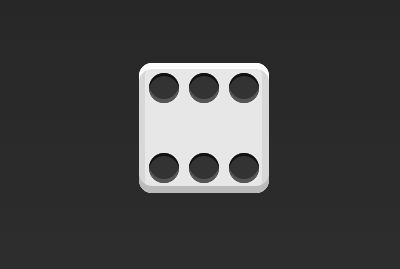
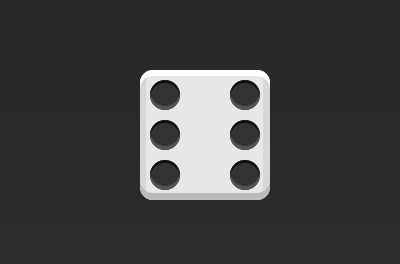
.box {display: flex;flex-wrap: wrap;align-content: space-between;}.column {flex-basis: 100%;display: flex;justify-content: space-between;}1.5 六项目
.box {display: flex;flex-wrap: wrap;align-content: space-between;}.box {display: flex;flex-direction: column;flex-wrap: wrap;align-content: space-between;}<div class="box"><div class="row"><span class="item"></span><span class="item"></span><span class="item"></span></div><div class="row"><span class="item"></span></div><div class="row"><span class="item"></span><span class="item"></span></div></div>
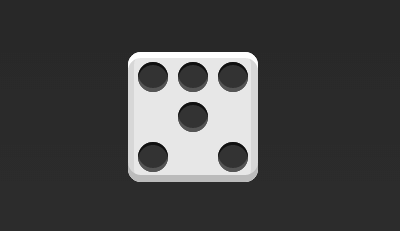
.box {display: flex;flex-wrap: wrap;}.row{flex-basis: 100%;display:flex;}.row:nth-child(2){justify-content: center;}.row:nth-child(3){justify-content: space-between;}1.6 九项目
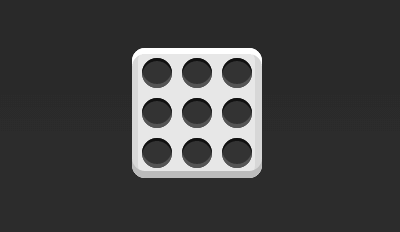
.box {display: flex;flex-wrap: wrap;}二、网格布局
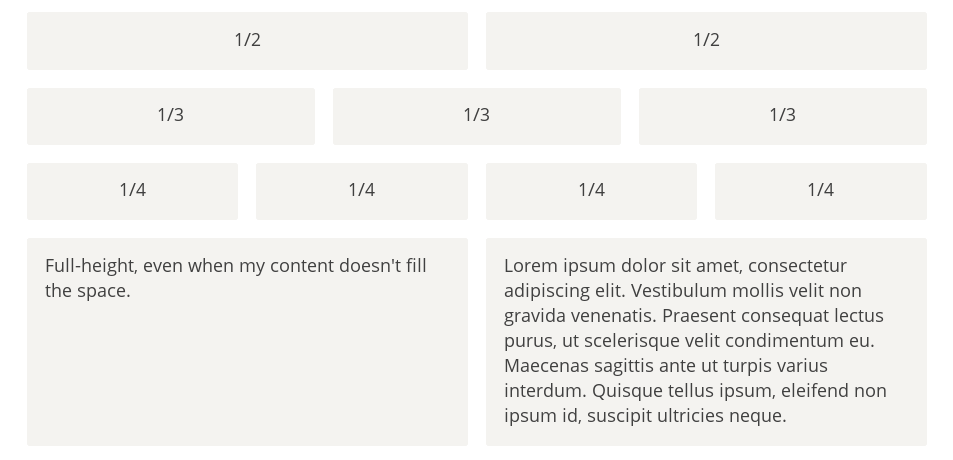
2.1 基本网格布局
<div class="Grid"><div class="Grid-cell">...</div><div class="Grid-cell">...</div><div class="Grid-cell">...</div></div>
.Grid {display: flex;}.Grid-cell {flex: 1;}2.2 百分比布局
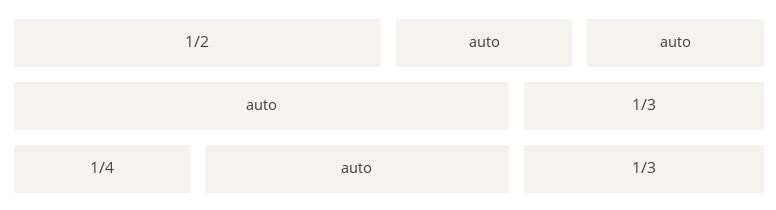
<div class="Grid"><div class="Grid-cell u-1of4">...</div><div class="Grid-cell">...</div><div class="Grid-cell u-1of3">...</div></div>
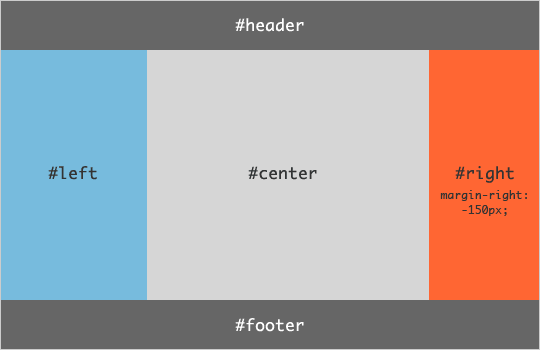
.Grid {display: flex;}.Grid-cell {flex: 1;}.Grid-cell.u-full {flex: 0 0 100%;}.Grid-cell.u-1of2 {flex: 0 0 50%;}.Grid-cell.u-1of3 {flex: 0 0 33.3333%;}.Grid-cell.u-1of4 {flex: 0 0 25%;}三、圣杯布局
<body class="HolyGrail"><header>...</header><div class="HolyGrail-body"><main class="HolyGrail-content">...</main><nav class="HolyGrail-nav">...</nav><aside class="HolyGrail-ads">...</aside></div><footer>...</footer></body>
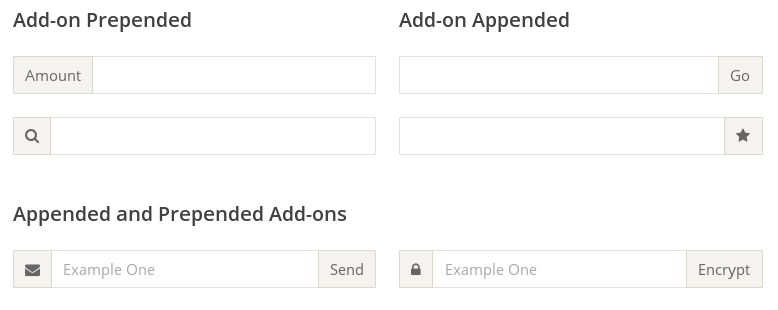
.HolyGrail {display: flex;min-height: 100vh;flex-direction: column;}header,footer {flex: 1;}.HolyGrail-body {display: flex;flex: 1;}.HolyGrail-content {flex: 1;}.HolyGrail-nav, .HolyGrail-ads {/* 两个边栏的宽度设为12em */flex: 0 0 12em;}.HolyGrail-nav {/* 导航放到最左边 */order: -1;}@media (max-width: 768px) {.HolyGrail-body {flex-direction: column;flex: 1;}.HolyGrail-nav,.HolyGrail-ads,.HolyGrail-content {flex: auto;}}四、输入框的布局
<div class="InputAddOn"><span class="InputAddOn-item">...</span><input class="InputAddOn-field"><button class="InputAddOn-item">...</button></div>
.InputAddOn {display: flex;}.InputAddOn-field {flex: 1;}五、悬挂式布局
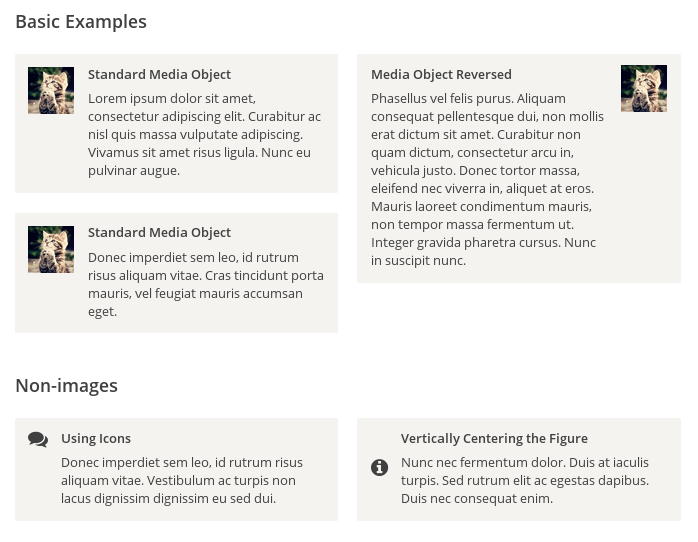
<div class="Media"><img class="Media-figure" src="" alt=""><p class="Media-body">...</p></div>
.Media {display: flex;align-items: flex-start;}.Media-figure {margin-right: 1em;}.Media-body {flex: 1;}六、固定的底栏
<body class="Site"><header>...</header><main class="Site-content">...</main><footer>...</footer></body>
.Site {display: flex;min-height: 100vh;flex-direction: column;}.Site-content {flex: 1;}七,流式布局
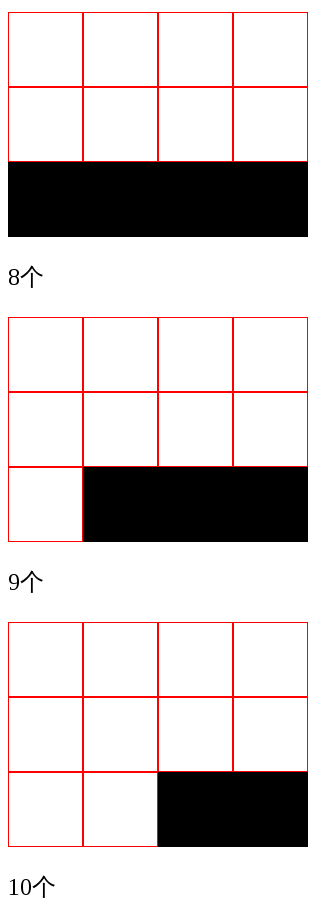
.parent {width: 200px;height: 150px;background-color: black;display: flex;flex-flow: row wrap;align-content: flex-start;}.child {box-sizing: border-box;background-color: white;flex: 0 0 25%;height: 50px;border: 1px solid red;}